HExo
MOBILE APP
Hand Exoskeleton
A mobile application that operates a hand exoskeleton device, to help patients rehabilitate independently at home.

Health Tech UX Design + Research
Cre-AID LABS | MedTech startup
MY ROLE + RESPONSIBILITIES
I worked closely with Engineers, Healthcare Professionals (HCPs) and Patients. I drove the user research, created wireframes and prototypes, ensured successful testing and implementation.
TEAM
1 UX Designer and Researcher (me)
4 R&D Engineers | HExo device
1 Developer | Mobile App
TOOLS
Figma
Adobe Photoshop + Illustrator
Procreate
01 OVERVIEW
Outcomes
4
Clients
Onboarded on pilot launch
HExo launched with 12 patients in hospital settings and 4 patients at home
Time Saved
Reduced HCP's time per patient, with effective care
Lowered HCP cognitive load and workload with effective care for patients.
%
60
Treatment Retention
Patients adhered to recovery, reducing drop-off rates.
Patients showed consistent progress in recovery over 6+ months.
%
100
Process Overview

02 DISCOVER
Context
What are Exoskeletons?
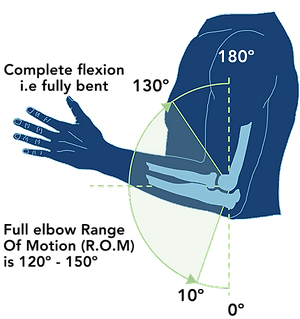
'Exo' or 'external' skeletons aid patients recovering from neuromuscular disorders such as strokes or injuries. They assist movement and exercises, helping patients regain their Range Of Motion (R.O.M).

The device is operated with controlled speeds and ROM. A. Full ROM (120 degrees); B. Speed changed; C. Partial ROM

Who are our users?

Market Solutions
What are current approaches to rehabilitation?
01
Therapist-driven rehabilitation,
most common
02
High-tech exoskeletons,
advanced and expensive
03
Bulky, stationary exoskeletons at therapy centers


Where HExo Comes in
A lightweight, portable, and affordable exoskeleton. An equitable solution designed to be accessible across all scales of hospitals, clinics, and home environments.
Functionality A
Exercise therapy to maintain and improve mobility
Functionality B
Daily activity assistance with everyday tasks
The Challenge
How might we help patients have a smooth recovery journey right from diagnoses to complete recovery in a way that they are independent and comfortable?
03 RESEARCH
Interviews + Contextual Inquiries

Insights from Patients
-
Fluctuating emotional states right from diagnosis through recovery
-
This affects motivation levels and consistency with therapy
-
It's important for patients to see their progress frequently to stay motivated

Insights from Healthcare Professionals
-
Physiotherapy involves long term planning and high cognitive load for HCPs
-
Treatment is highly involving and time intensive
-
HCPs often support their patients, lending motivation and assurance
-
There are often communication gaps when transferring patients between HCPs
Design Question
How can we design an application for HExo that is motivating and empowering for patients and aids healthcare professionals deliver treatment effectively?
04 DESIGN SOLUTION
Design Goals
1
Reduce intimidation with rehabilitation
Patient comfort and confidence
2
Incorporate safeguards to prevent accidents
Patient safety
3
Encourage and empower patients
Foster motivation
4
To deliver patient care effectively, distribute cognitive load
Enable HCPs
Features by Priority

Information Architecture

4.1 DESIGN ITERATIONS
Finding An Intuitive Structure
Finding a clear and intuitive way to organize the app's core functionalities—calibration, manual mode, and therapy mode.

Initial concept
Collapsible cards organize the functions within a single screen - compact but cluttered interface that users found challenging to navigate.

Final design
A conventional navigation bar, leveraging users’ familiarity - thumb friendly and intuitive.
Ease of Operating HExo
Operating the flexion, extension and speed of HExo ensuring safety, leaving no room for error. Any undesired flexion or extension could result in injuries, making precision and reliability essential in the control mechanism. Patients were already familiar with basic terms like flex, extend and R.O.M due to their interactions with HCPs and medical reports.

Initial concept
Pre-defined increments and decrements for flexion and extension - added complexity with more buttons, risk of exceeding R.O.M.

Final approach
Press-and-hold buttons for flexion and extension - precision control and enhanced safety.
Measuring Movement with HExo Buddy
A combination of numerical metrics and visual feedback improved usability, enabling patients and HCPs to monitor and adjust movements easily.

Using degrees was the most intuitive metric for users, offering a universal and straightforward way to track and communicate progress. It was also the metric for the R&D team to configure the HExo device.
To enhance this further, we introduced the HExo Buddy—an interactive visual aid that mirrors the patient’s movements in real-time.
4.2 HI-FI PROTOTYPES
Simplifying Device Setup + Calibration
To use the device, it must first be configured to the patient’s Range of Motion (R.O.M) during the setup process, involving many steps. This can be done with safely by their healthcare professionals.


Before usability testing
Usability testing revealed that the initial design left users unsure of the sequence and required actions due to the lack of instruction

Final design
Each step is broken down into separate screens with clear instructions.
Motivating Patients
Therapy is a key component to the application, and patients often require motivation and support to endure the discomfort associated with the process.

Progress tracker
View goals and gradual improvement at an overview and a granular level
-
Progress in each phase toward milestones
-
Track ROM improvements, see the numbers change over time
-
Progress within the therapy session as the exercise is compelted
Lending motivation
Replicating motivation provided by therapists, the Cre-AID mascot adds a positive touch to the experience
Patient feedback for HCP insights
Gathers post-session insights to track progress, report pain and difficulty, compiled into a report. HCPs use this data to inform and adjust treatment plans effectively.
Designing for Patient Safety
Patient's calibrated R.O.M auto applied across all modes. This enhances safety by preventing the device from exceeding the R.O.M under any circumstances.




An emergency stop button was added to all screens as a kill switch for enhanced safety.

Restricting access to calibration settings
Access to edit calibration and therapy (CPM) settings is restricted to HCPs through an access code. This measure safeguards patients from mishaps and prevents tampering with the device

05 REFLECTION
Metrics
Success rate in pilot launch with 16 Patients + 4 Hospitals
%
93
3
weeks
Ahead of schedule, working closely with dev team
Reduction in calibration time with final design
%
35
Takeaways
The need for deep empathy with users when designing
Design with, not for
The importance of simplifying complex interactions
The simplest solutions are often the best
Breaking projects into phases is a useful organization tool
Incremental wins add up